Let’s Encryptでサーバー証明書を作成した。
apacheのmod_mdモジュールでの作成、更新ができるらしいとどこかで見たので、試してみたがうまくいかない。
どうもWindowsでは動かないらしい。
http://apache-http-server.18135.x6.nabble.com/mod-md-1-1-0-repeating-on-error-td5040498.html
とりあえず、IIS用 ツールをWindowsサーバにインストール。
https://github.com/win-acme/win-acme/releases からwin-acme.v2.1.9.870.x64.trimmed.zipをダウンロードしてC:\Tooksに解凍。
Apacheを立ち上げておく。
C:/xampp/apache/conf/certsフォルダーを作成しておく。ACME.exeを管理者で起動する。
C:\Tools\win-acmw> acme.exe –test
Please choose from the menu: m
How shall we determine the domain(s) to include in the certificate?: 2
Enter comma-separated list of host names, starting with the common name: domain.com,www.domain.com
Suggested friendly name ‘[Manual] domain.com’, press <Enter> to accept or type an alternative: <Enter>
How would you like prove ownership for the domain(s)?: 1
Path to the root of the site that will handle authentication: C:/xampp/htdocs
Copy default web.config before validation? (y/n*) – no
What kind of private key should be used for the certificate?: 2
How would you like to store the certificate?: 2
Path to folder where .pem files are stored: C:/xampp/apache/conf/certs
Would you like to store it in another way too?: 5
Which installation step should run first?: 4
Enter email(s) for notifications about problems and abuse (comma seperated): postmaster@domain.com
Terms of service: C:\ProgramData\win-acme\acme-v02.api.letsencrypt.org\LE-SA-v1.2-November-15-2017.pdf Open in default application? (y/n*) n
Authorize identifier www.domain.com
Authorizing www.domain.com using http-01 validation (FileSystem)
Answer should now be browsable at http://www.domain.com/.well-known/acme-challenge/xxxxxxxxxxxxxxxx
Preliminary validation looks good, but the ACME server will be more thorough
Authorization result: valid
Requesting certificate [Manual] domain.com
Store with PemFiles…
Exporting .pem files to C:/xampp/apache/conf/certs
Installing with None…
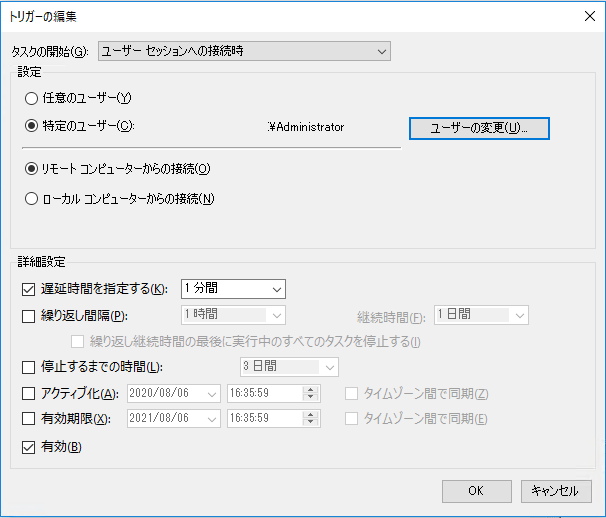
Adding Task Scheduler entry with the following settings
– Name win-acme renew (acme-v02.api.letsencrypt.org)
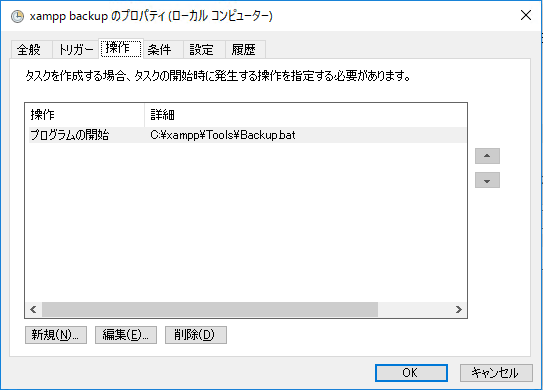
– Path C:\Tools\win-acme.v2.1.9.870.x64.trimmed
– Command wacs.exe –renew –baseuri “https://acme-v02.api.letsencrypt.org/”
– Start at 09:00:00
– Time limit 02:00:00
Do you want to specify the user the task will run as? (y/n*) – no
How shall we determine the domain(s) to include in the certificate?: c
Please choose from the menu:q
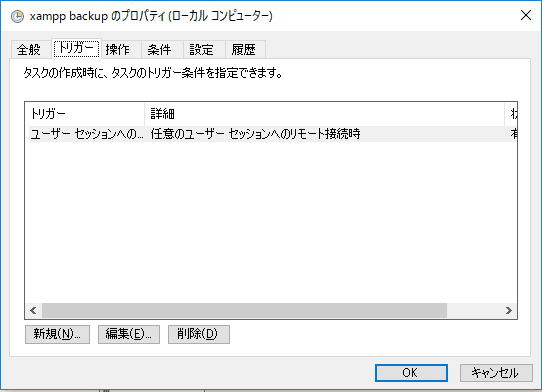
正常に終了するとタスクスケジューラーにwin-acme renew (acme-v02.api.letsencrypt.org)タスクが追加される。
ステージングサーバー用と両方のタスクが登録されていると、ほぼ同時にフォルダーへのアクセスが起きるため、正常に更新されないことがある。どちらかの開始時間をずらしておく。
作成された証明書をapacheに以下で指定する
SSLCertificateFile "conf/certs/chombo.work-crt.pem"
SSLCertificateKeyFile "conf/certs/chombo.work-key.pem"
SSLCertificateChainFile "conf/certs/chombo.work-chain.pem"
apacheを再起動して以下のサイトなどで確認する
https://www.digicert.com/help/
最初は–testオプションを付けておき、成功したらオプションを外して実行する。正式版を発行するときは1日置かないと再度実行できないので一発勝負のつもりで。
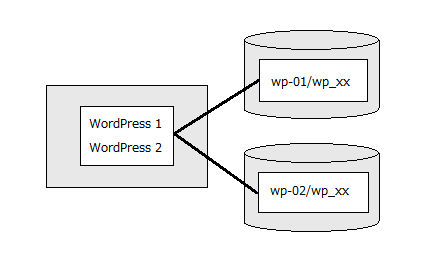
複数のホストの入った証明書も可能だけれど、同じローカルフォルダーを参照していないとwin-acmeで認証されないみたい。
最初は実行途中で異常終了していたので、「Let’s Encrypt の証明書をブラウザ上で簡単取得」で試してみた。
https://qiita.com/tappie/items/76881fdf7996c57a105a
ここで作られた署名鍵、RSA秘密鍵をwin-acmeに読ませることでアカウントを設定でき、以後はwin-acmeだけで設定、更新できるようになる。
自動更新結果のメール連絡
settings_default.jsonファイルをsettings.jsonファイルにコピーし、メールアカウントを記入する。
"Notification": {
"SmtpServer": "mail.domain.com",
"SmtpPort": 25,
"SmtpUser": "postmaster",
"SmtpPassword": "xxxxx",
"SmtpSecure": true,
"SmtpSecureMode": 1,
"SenderName": "win-acme",
"SenderAddress": "postmaster@domain.com",
"ReceiverAddresses": ["postmaster@domain.com"],
"EmailOnSuccess": true,
"ComputerName": "domain.com"
},